스킨을 교체했다는 글을 얼마 전에 올린 적이 있었습니다. 며칠 아무 이상이 없었습니다.
그런데 어제저녁부터 애드 핏의 광고는 나오는데 구글의 광고가 안 나오는 상황이 발생했습니다.
솔직히 어제 회식이 있어서 저녁까지 모르다가 11시쯤 집에 들어가니 첫째가 "광고가 없어졌어요. 아빠"고 하는 것입니다. 그래서 제가 "무슨 소리냐?" 하며 확인을 해보니 진짜 없었습니다. 저는 제의 무언가 잘못으로 정책 위반이 생겨서 그런 건 줄 알고 가슴이 조마조마했습니다. 애드센스 사이트의 정책 위반은 PC에서만 확인이 되어서 취한 생태에서 컴퓨터를 켰습니다. 그런데 정책 위반이 없었습니다.
블로그에 들어가 보고 다른 글들도 확인을 하니 광고가 없었습니다. 그래서 많은 광고를 달아서 그런가 아님 최근의 글이 정책 위반에 해당하는가 별 생각이 다 들었습니다. 그런데 원인을 알 수가 없어 더 답답했습니다.
그래서 광고가 게재되지 않는 일반적인 이유가 몇가지 있다고 합니다.
1. 이전에 비 승인된 계정
2. 브라우저 및 광고 차단 문제
3. 광고 코드가 올바르게 구현되지 않음
4. 애드센스 호스트 파트너를 통해 가입하여 자신의 도메인에 광고 코드를 구현했음
5. Pin을 입력하지 않음
6. 중복 프레임 내부에 광고를 배치했습니까?
7. 브라우저에서 자바스크립트가 활성화되어 있습니까?
저의 사유는 여기서 5번인 줄 알았습니다. "정해진 기간 내에 PIN을 입력하지 않으면 광고가 게재되지 않습니다."라고 해놓았습니다. 저도 수익금이 10달러를 넘어서 지금 Pin을 기다리고 있습니다. 보통 3~4주 걸린다고 하는데 그리고 기간이 다되어간다는 메일이 온다고 하는데 제 메일함에는 아무것도 없었습니다.
다시 블로그의 글을 확인해보고, 애드 핏 광고를 내려봐도 별 변화가 없었습니다. 그런데 시간은 벌써 새벽 1시를 넘어서 "그냥 기다리면 나오겠지."하고 그냥 잤습니다.
아침에 눈을 떠서 확인해봐도 블로그에 광고는 없었습니다. 애드센스 사이트의 보고서를 보니 페이지 뷰수가 0, 노출수 0이었습니다. 일단 씻고 출근해서 봐야겠다 싶어서 얼른 씻고 출근을 했습니다. 지하철에서 확인을 해도 광고는 안 나왔습니다.
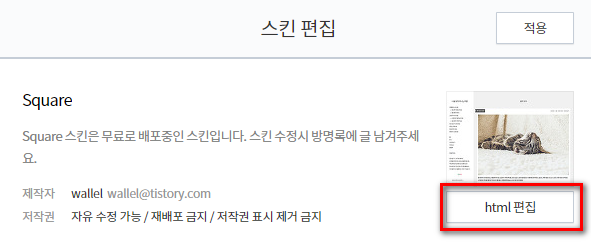
회사에 도착해서 간단한 일을 처리하고 혹시나 해서 블로그에 관리자 모드에서 스킨 편집에 들어가서

스킨 편집에서 html 편집을 누르면 html 코드에 들어가게 됩니다.

그 코드 중에서 <head>와 </head> 사이에 구글 코드가 있어야 되는데 이것이 없었습니다. 분명 스킨 바꾸고 아무 이상이 없었는데 계속해서 구글 코드가 없는 건 아닌 것 같습니다. 어떤 이유인지는 모르겠으나 <head>와 </head> 사이의 구글 코드가 갑자기 없어진 것이라고 밖에 생각이 안되었습니다.
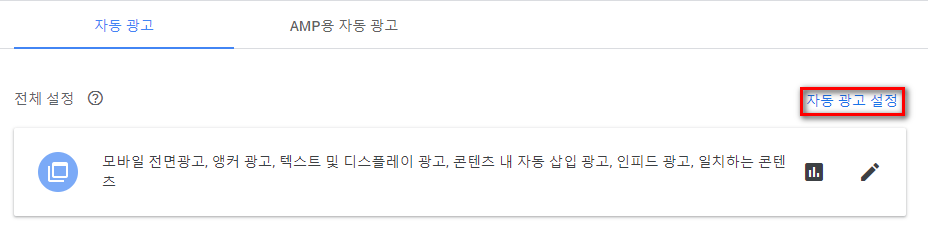
그래서 애드센스 사이트에 들어가서

자동광고을 클릭하고 자동 광고 설정을 클릭하면


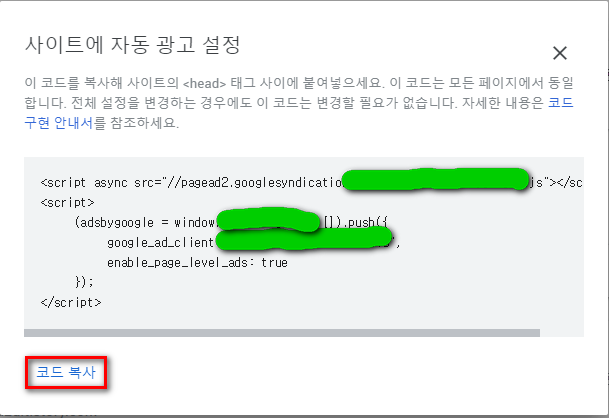
이런 창이 뜨고 밑에 코드 복사를 클릭하면 코드가 복사됩니다. 복사된 코드를 html 편집을 눌러서 <head>와 </head> 사이에 코드를 넣었습니다.
그리고 확인하니 똑같았습니다. 그런데 애드센스 사이트에 페이지뷰 숫자만 올라가고 노출수가 없었습니다. 블로그 글을 몇 개 더 확인하고 있으니 글 중간쯤에 광고가 나오기 시작했습니다. 다시 애드센스 사이트를 확인하니 페이지뷰와 노출수가 올라가고 있었습니다.
제 생각과는 다른 일반적인 이유 5번이 아니었고 3번이었습니다. '광고 코드가 올바르게 구현되지 않음'이 원인이었습니다.
스킨을 교체하니 이런 문제가 발생을 할 수도 있다는 이야기는 봤지만 저한테 문제가 생길 줄은 몰랐습니다. 스킨 교체하고 불편한 것이 많습니다. 모바일에서는 관리자 모드를 들어갈 수가 없습니다. 클릭할 곳이 없습니다. 그래서 제 블로그 주소에 admin을 붙이니 관리자 모드에 들어갈 수 있습니다. 물론 로그인을 해야 합니다.
정리하면
1. 스킨을 바꿀 때는 신중하게 생각해서 바꿉니다. 되도록 안 바꾸는 게 좋겠지만 계속 쓸수는 없습니다.
2. 스킨을 바꾸고 며칠은 잘 관찰하여 수정할 부분을 확인합니다.
3. 애드센스에 문제가 발생하면 위의 일반적인 이유에서 찾아서 해결합니다.
아무튼 해결해서 다행입니다.
여기까지 입니다. 즐거운 불금 되세요.
'이야기들 > 정보&팁' 카테고리의 다른 글
| 크롬확장프로그램 추천4 Google Dictionary (0) | 2019.05.13 |
|---|---|
| 엑셀 팁2_엑셀 저장 형식/새통합문서의 기본값 변경 (0) | 2019.05.11 |
| 엑셀 팁1_사용자 지정 목록 등록하기 (2) | 2019.05.08 |
| HP Officejet Pro 8600 직접 수리 고생기 (0) | 2019.05.08 |
| 블로그 스킨을 바꾸다 (2) | 2019.05.07 |



